Optymalizacja zdjęć na stronę internetową – kompresja, znacznik ALT, co jeszcze?
- 24 listopada 2020
- optymalizacja strony, poradnik seo
Zoptymalizowałeś już meta tagi, rozbudowałeś treść na stronie oraz wstawiłeś słowa kluczowe w odpowiednich miejscach? Czas na optymalizację obrazków! I nie martw się, nie będzie to trudne, a dzięki temu wyróżnisz się wśród konkurencji i zaczniesz zdobywać ruch także z wyszukiwarki grafiki.
Kompresja obrazów
Wiemy, że istnieje pokusa, aby dodawać na stronę zdjęcia w najwyższej jakości, aby widoczny był każdy detal, nawet w kilkukrotnym powiększeniu. Lecz taka taktyka szybko może okazać się zgubna. Dlaczego? Ponieważ im większa waga pliku graficznego, tym dłuższy czas ładowania strony. A to nie dość, że jest jednym z czynników rankingowych Google’a, to jeszcze im wolniej strona się ładuje, tym szybciej wzrasta irytacja użytkowników, którzy nie zawsze będą mieli czas i chęci na to, aby poczekać na twoją piękną grafikę.
Co zalecamy? Zmianę rozmiarów zdjęcia (jesteśmy pewni, że w większości przypadków i tak nie wyświetlają się w pełnej rozdzielczości) oraz bezstratną kompresję.
Możesz kompresować zdjęcia przed dodaniem ich na serwer lub zainstalować jedną ze wtyczek do WordPressa, która zrobi to za ciebie. Popularnością cieszą się:
- WP-Optimize – Clean, Compress, Cache;
- EWWW Image Optimizer;
- Compress JPEG & PNG images.
Nazwy plików graficznych
Kolejną rzeczą, o której trzeba pamiętać, przed wgraniem zdjęć na serwer, jest zmiana nazwy plików graficznych. Zdjęcia prosto z aparatu lub pobrane w internecie (z darmowych banków zdjęć!) często posiadają niezrozumiałe ciągi znaków, liter i cyfr. Wystarczy je szybko zmienić, aby w sposób ogólny opisywały, o czym jest dana grafika.
Zamiast pliku o nazwie:
d00056554.jgp
lepiej jest wgrać zdjęcie:
piknik-o-zachodzie-slonca.jpg
Przy okazji warto pamiętać o kilku zasadach. Tytuł obrazka to dobre miejsce na umieszczenie słów kluczowych – pod warunkiem, że jest to uzasadnione. Bez względu na rodzaj podjętych działań SEO, unikaj spamerskich praktyk w postaci wstawiania na siłę fraz wszędzie tam, gdzie jest to możliwe.
Ponadto nie używaj znaków diakrytycznych, znaków specjalnych oraz spacji (zamiast niej stosuj myślniki lub podkreślenia).
Tekst alternatywny
Jeśli naprawdę nie masz czasu lub na serwerze wgranych jest sporo zdjęć, przez co niemożliwa jest zmiana ich nazwy (chociaż skompresować możesz je zawsze przy pomocy wtyczki), to zajmij się najważniejszym elementem optymalizacji obrazka, czyli uzupełnieniem atrybutu alt.
Alt, tekst alternatywny, to opis obrazka przedstawiający to, co na nim się znajduje. Jest on bardzo ważny z punktu widzenia robotów wyszukiwarki, które nie „widzą” zdjęcia, są jednak w stanie „przeczytać” i zinterpretować to, co jest okodowane atrybutem alt.
Tekst alternatywny możesz uzupełnić podczas wgrywania zdjęcia na serwer lub później. W tym wypadku możesz stosować polskie znaki, spacje. Przykładowe opisy alt to:
- Piknik nad morzem o zachodzie słońca;
- Kobieta w czerwonej sukience;
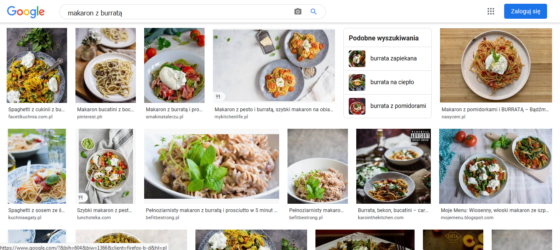
- Wynik w wyszukiwarce grafiki Google;
- Niebieskie etui do iPhone X.
W tekście alternatywnym warto stosować słowa kluczowe, choć, tak jak w każdym innym miejscu, musi to być naturalne i uzasadnione, bez spamowania. Czyli, o ile poprawny jest tekst alternatywny „Kobieta w czerwonej sukience”, nie powinieneś go uzupełniać w ten sposób: „Sukienka, czerwona sukienka, sukienka damska, sukienka na wesele”.
Na koniec mamy wskazówkę dla osób, które swoją stronę oparły na WordPressie. Zaloguj się do głównego panelu i znajdź zakładkę Media. Następnie przejdź do Biblioteki mediów, kliknij dowolny obrazek i sprawdź, czy uzupełniony jest tekst alternatywny. Jeśli nie, szybko go wprowadź i powtórz to ze wszystkimi zdjęciami znajdującymi się w bibliotece. Zwykle uzupełniasz ten atrybut, ale boisz się, że czasami mogłeś o tym zapomnieć? Skorzystaj z narzędzia Screaming Frog, które przeskanuje do 500 URL-i i sprawdzi, którym zdjęciom brakuje tekstu alternatywnego.
artykuły, poradniki
w tym dziale postaramy się przybliżyć wiedzę marketingu internetowego na każdym poziomie, prosto i praktycznie.
pytania?
jeżeli zainteresował Ciebie artykuł, poradnik, zapraszamy do kontaktu z nami - omówimy temat, znajdziemy razem rozwiązania i plan dla Twojej strony www.













A co ze slowami kluczowymi, tytulem oraz znacznikiem copyright lub public, zawartymi w grafice? Czy maja znaczenie?